- Why Is It Important?
- When Should an SEO Specialist Be Involved?
- SEO and Information Structure of the Project
- Clear and Intuitive Design
- Search Engine Friendly URL Structure
- Optimizing Images – Alt and Title
- Breadcrumbs and Semantic Markup for the Snippet
- Dynamically Generated XML Sitemaps
- Embedding Structured Data Markup
- Functional and Informative 404 page
- Website Loading Speed
- Website Responsiveness and Mobile Indexing
- Blog Integration with RSS Feed
- Correct robots.txt Setting
- Customizing hreflang Attributes
- Site Navigation Management
- Custom Canonical and Pagination Tags
- Limit the Use of JavaScript and CSS
- In Conclusion
There are numerous reasons why you should do SEO at the start of a crypto project. The most important reason is that it will help your project to be found by potential investors and users. If your project is not easily found online, then it is likely that you will miss out on a lot of opportunities.
Another reason why SEO is important is that it can help to improve the visibility of your project and make it more attractive to potential investors. Finally, SEO can also help to improve the search engine ranking of your project, which can lead to more organic traffic and more opportunities.
Why Is It Important?
When you are starting a crypto project, it is important to ensure that you are doing everything possible to optimize your website from the very beginning in order to avoid costly and time-consuming updates and corrections in the future. It is also essential to remember that some SEO requirements for new websites are different from those of the old ones.
Search engine optimization is an important part of any website, and a crypto project is no different. By taking the time to do SEO at the start of your project, you can ensure that your website is working correctly, is user-friendly, and is useful for its visitors.
Moreover, it is essential to remember that SEO will help your project develop faster and more effectively as it is always difficult for new sites and small businesses to appear at the TOP of the search engine results pages from the very beginning.
When Should an SEO Specialist Be Involved?
The involvement of an SEO specialist in a crypto project should take place at the very beginning, even before the website is created. This is because the specialist will be able to help with the planning and development of the website, as well as with the optimization of the content.
An SEO specialist can help to ensure that your website is designed in such a way that it is easy to use and navigate and that the content is relevant and useful.
In addition, the specialist will also be able to help you to identify and correct any errors on your website, which can improve your organic search engine ranking and visibility.
There is an option to do on-site SEO by yourself; however, it requires specific knowledge and dedication to the whole process. Sure, this is not the best choice for an owner of a new business. The involvement of a specialist who will create an effective SEO strategy will help you to save time and money while ensuring that your website is optimized correctly.
SEO and Information Structure of the Project

Information architecture is one of the most important aspects of search engine optimization and, generally, website development. The structure of the information on your website should be well-thought-out and easy to understand, as this will help users to find the information they need quickly and easily.
In addition, a good site architecture will also help search engines to index your website correctly and to understand its content.
When developing the information architecture for your website, one should keep in mind both users and search engines. This means that it is needed to create a structure that is easy to use and navigate, as well as one that is easy for search engines to index.
An important part of the information architecture is the navigation system. It should be easy to use and understand, and it should be able to guide users to the information they need.
Moreover the navigation system should also be easy for search engines to index, so that they can understand the structure of your website.
The development of good information architecture is a complex process that requires careful planning and thought. However, it is essential to ensure that your website is easy to use and navigate, as well as does not create complications for search engines to index it.
Clear and Intuitive Design
The design of your own site is also an important part of on-page SEO. The design should be clear and easy to understand, as this will help users to find the information they need quickly and easily.
Also, a good design will also help search engines to index your website correctly and to understand its content.
When developing the design for your website, one should keep in mind both users and search engines. An important part of the design is the layout. The layout should be well structured and thought out, and it should be able to guide users to the information they need.
Search Engine Friendly URL Structure
Search engines place a lot of importance on the URL structure of a website, so it is important to make sure that your URLs are optimized for search engine crawlers.
Some tips for optimizing your URLs:
- Use lowercase letters.
- Use descriptive words.
- Use readable words (avoid abbreviations).
- Keep it short and simple.
- Avoid special characters.
- Use keyword-rich phrases.
- Avoid dynamic URLs.
URLs are an important part of optimizing your website for search engines, so it is important to make sure that they are well structured and keyword-rich (conduct keyword research in advance). By following the tips above, you can ensure that your URLs are optimized for search engine crawlers and will help improve your website’s ranking in search results.
Do it right the first time. We recommend using the following characters for traffic generating URLs on your site:
- numerals [0-9],
- latin in lower case [a-z],
- dot [.],
- slash [/],
- hyphen [-],
- underscore [ _ ]
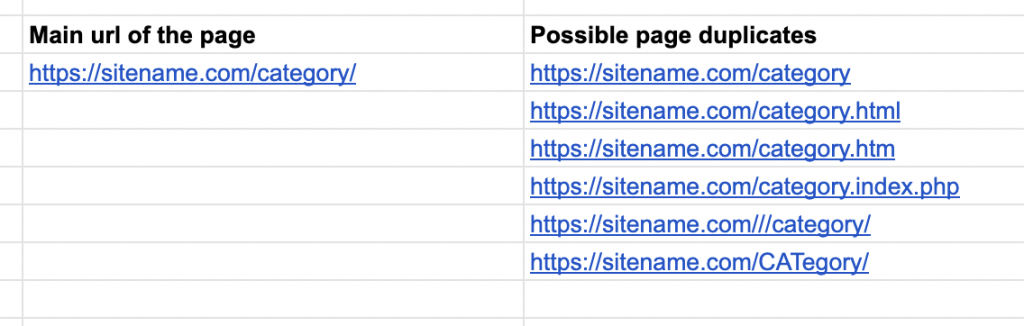
Example of NC and non-NC URL
A canonical URL is the URL of the page that Google (or other search engines) thinks is most representative of a set of duplicate pages on your site. For example, if you have:
www.example.com/product.php?item=buy-bitcoin
and
www.example.com/product.php?item=purchase-bitcoin
Google sees these as two separate pages even though the content is identical.
The non-canonical version would be:
www.example.com/product.php?item=bitcoin-crypto&sort=price
In this case, Google sees the sort parameter as a way to serve up different versions of the same content, and as a result, these pages are considered duplicate content.
Filters and their features in the site structure

URL filters are a way to control what content is included in the search results for given search intent. By including or excluding certain parameters in the URL, you can control what content is indexed and returned in Google search results.
For example, the Google Search Console has a feature that allows you to specify which URL parameters should be ignored by Google when crawling your site. This can be useful if you have parameters that are used for tracking purposes and don’t want them to be included in the search results.
Avoid duplicate pages

Duplicate pages on your site can confuse Google and make it difficult for them to determine which page is the most relevant for given search queries. As a result, your site may not rank as high in the search results as it could if there were no duplicate pages.
There are a few ways to avoid duplicate pages on your new site:
- Use canonical tags.
- Noindex certain pages.
- Block certain pages in robots.txt.
- 301 redirect duplicate pages to the canonical version.
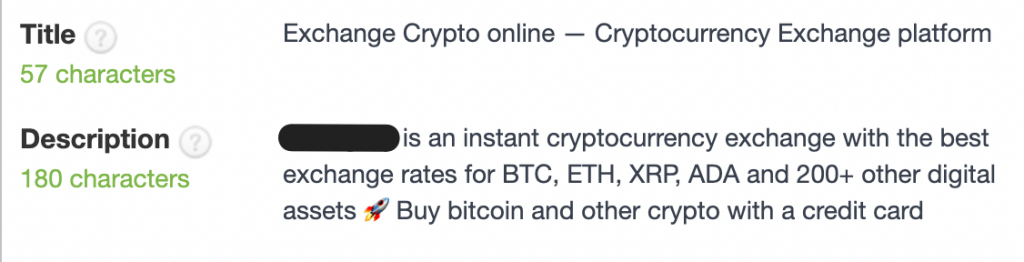
Titles and meta descriptions

The title and meta description tags of a page are two of the most important factors of on-page SEO in determining its ranking in the search results. The page title is the text that appears in the search results, and the meta description is the text that appears below the title.
Both the title and meta description should be keyword-rich and relevant to the up-to-date content on the page. Including primary keywords in the title tag and meta description will help your page rank higher in the search results for those keywords.
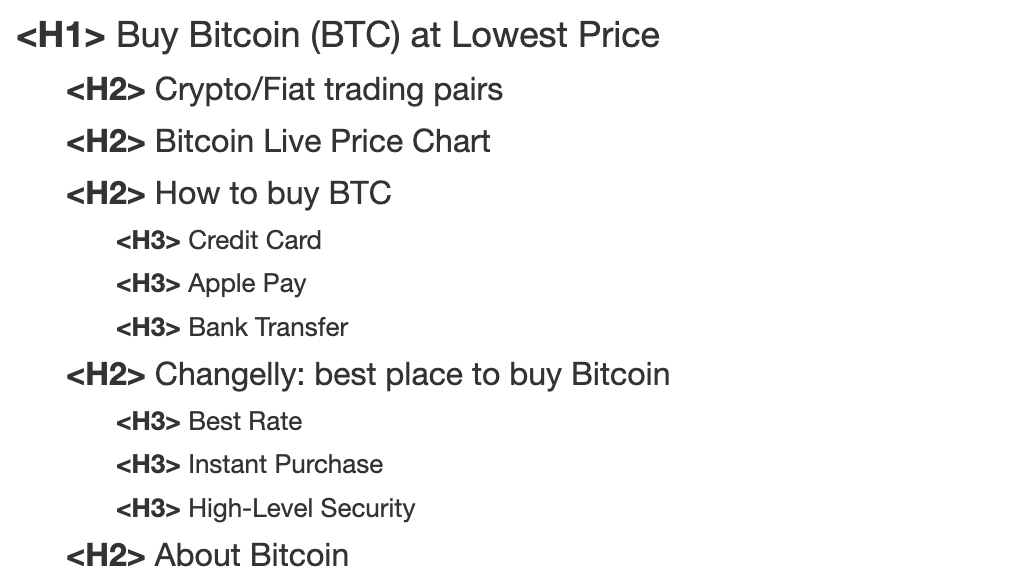
Follow the H1-H6 Heading Hierarchy

Headings are a way to structure the content on a page and help Google understand the hierarchy of the information.
- The H1 heading is the most important heading, and it should be used for the main title of the page.
- The H2 heading is the second essential heading, and it should be used for subtitles.
- The H3 heading is the third important heading, and it should be used for sub-subtitles.
The H1-H6 heading hierarchy should be followed when creating the structure of a page. This will help Google understand the importance of the content on the page and ensure that your page ranks high in the search results.
Moreover, this will help users easily perceive the information and the article as a whole especially if they are looking for a specific piece. You can assess your content in Google Analytics and see what needs to be improved.
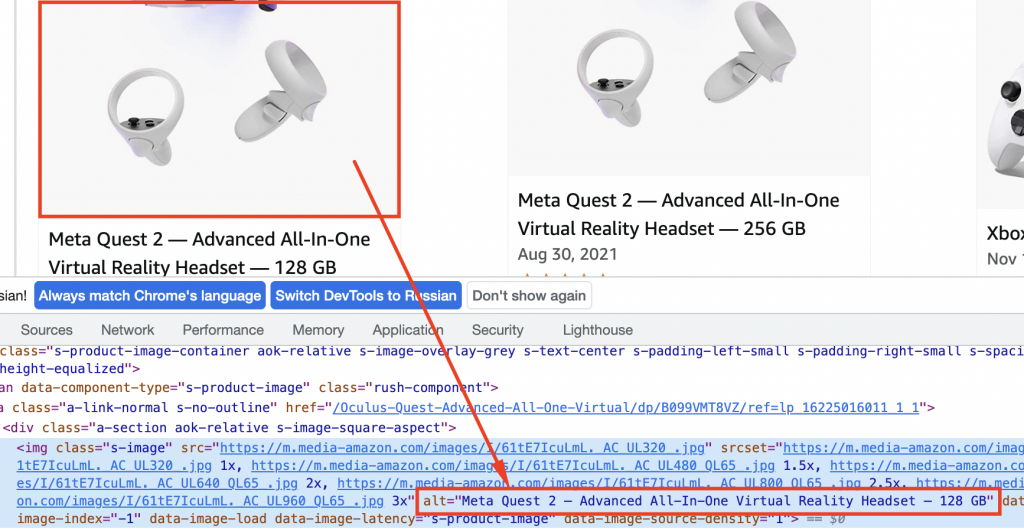
Optimizing Images – Alt and Title

Files with images and figures, for example, can drive a lot of search traffic and therefore it’s critical that you are able to optimize them. For images, this means adding a keyword-rich title and alt text. For PDF files, you can optimize them by adding a keyword-rich page title and meta description. This is another step where your keyword research will come in handy.
It’s also a good idea to compress your photos using lossy compression. It will increase the load speed of the page. Ensure that search engines can discover your pictures rapidly and simply by using an image XML sitemap. This is another essential part of on-page SEO.
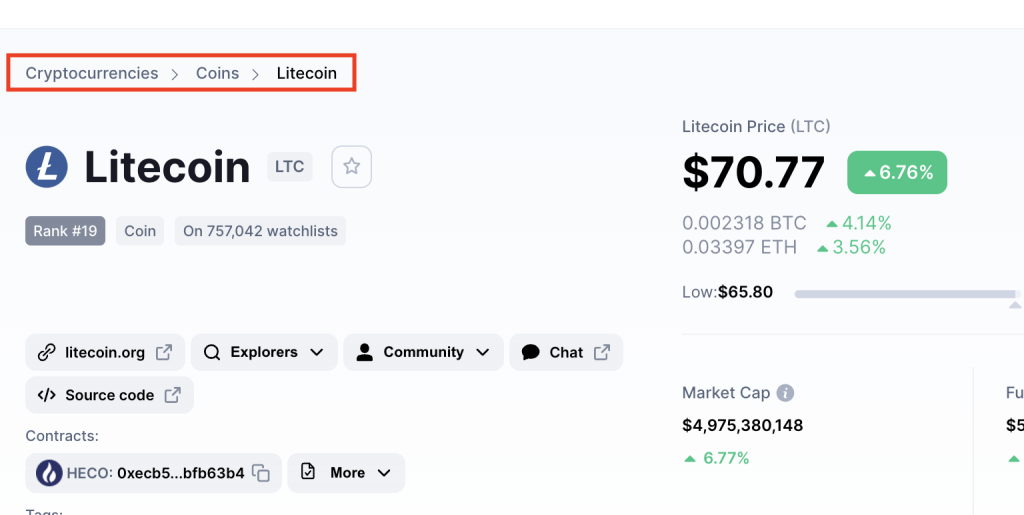
Breadcrumbs and Semantic Markup for the Snippet

Breadcrumbs are a way to help users navigate your site and understand the structure of your content. They are typically displayed at the top of a page, below the title. If you have a technical SEO specialist, then your website is most likely user-friendly.
Breadcrumbs should be used to indicate the hierarchy of the information on a page. For example, if you have a page about Bitcoin, the breadcrumb might look like this:
Home > Bitcoin
This breadcrumb indicates that the user is on the Bitcoin page, which is a child page of the Home page.
Breadcrumbs are also a way to help Google understand the site structure. By including breadcrumbs in your code, you can help Google index your pages effectively.
Dynamically Generated XML Sitemaps
A dynamic XML sitemap is a file that is automatically generated based on the website structure. This can be useful if you have a large website with many pages, as it can help Google index your pages more effectively.
If you have a small website, you might not need a dynamic XML sitemap. You can simply create a static XML sitemap and submit it to Google via the Search Console.
Best practices for creating XML sitemaps:
- Include all important pages on your website.
- Update the sitemap regularly.
- Use proper formatting.
- Use a proper URL structure.
Embedding Structured Data Markup
Structured data markup is a code that you can add to your website to help search engines understand the content on your pages. This can be used for a variety of purposes, such as helping Google Search display your reviews in the search results, or helping Facebook understand what information to display when someone shares your page on social media. This should be a part of an SEO strategy for every project.
Schema.org
It is the most common type of structured data markup. It is a collaboration between Google, Microsoft, and Yahoo! to create a common set of schemas for structured data.
Adding structured data markup to your pages can help improve your click-through rate from the search results as your pages will be more likely to appear with rich snippets.
Facebook open graph and Twitter cards markup
Adding Facebook Open Graph markup to your pages can help Facebook understand what information to display when someone shares your page on social media.
Adding Twitter Cards markup to your pages can help Twitter understand what information to display when someone tweets anything from your new site.
Both can be used to control the title, description, and image that is displayed on Facebook when someone shares your page.
Functional and Informative 404 page

A 404 page is a page that is displayed when a user tries to access a page that does not exist. The 404 page should be informative and help the user find the information they are looking for.
It should also be functional, meaning that it should have a search box and links to other pages on the website. In that way, it is essential to carefully think out the information you’ll put there.
Website Loading Speed
The speed of your website is important for two reasons. First, it can help improve the user experience of your website. Second, it can help improve your Google search engine ranking.
Google has stated that website speed is a ranking factor, so it is critical to ensure that your pages load quickly. This is another part of the technical SEO strategy and you can use Google Search Console here, too.
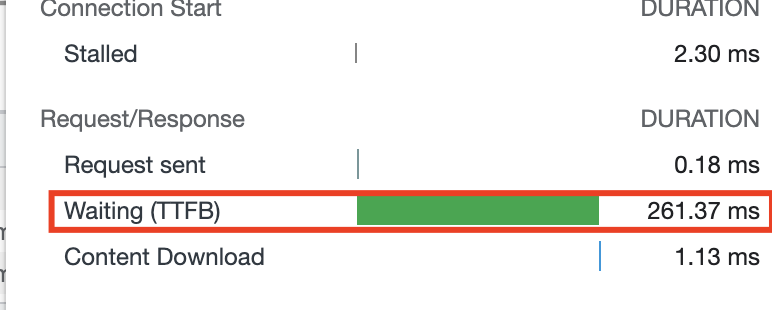
Time to first byte (TTFB)

TTFB is the time it takes for a browser to receive the first byte of data from a server. This is an important metric to consider when measuring the speed of your website, as it can help to identify how long it takes for the server to respond to requests.
There are a few things you can do to improve TTFB:
- Use a content delivery network (CDN).
- Optimize your server response time.
- Use caching.
- Minimize your code.
- Reduce redirects.
- Enable compression.
The recommended TTFB rate is 150ms.
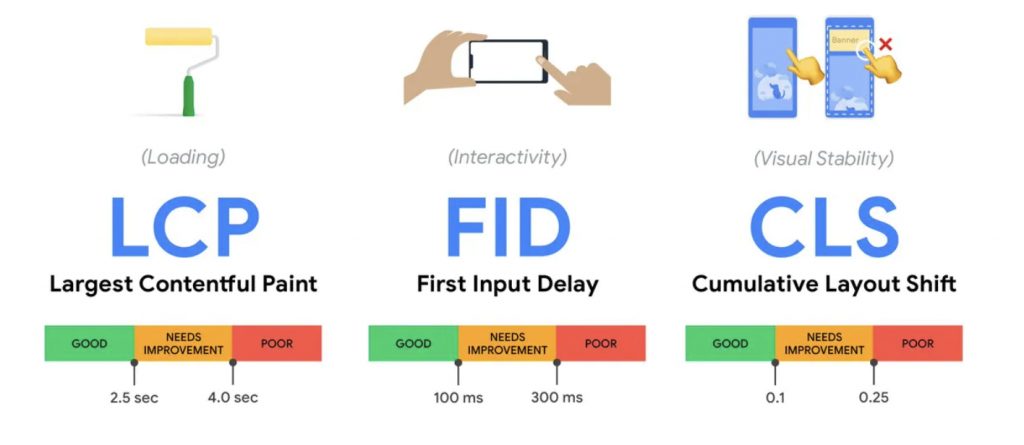
Core WEB Vitals

The Core WEB Vitals is a set of metrics that measure the user experience of a website. They include factors such as loading time, interactivity, and the stability of the content on the page. Google Search stated that these metrics would become a ranking factor back in 2021, so it is important to ensure that your pages perform well in these areas.
There are three Core Web Vitals:
Largest Contentful Paint (LCP)
It measures the loading time of a page. The goal is to ensure that the largest content element on the page is loaded within 2.5 seconds.
First Input Delay (FID)
It measures the interactivity of a page. The main purpose is to ensure that the page is interactive within 100 milliseconds.
Cumulative Layout Shift (CLS)
This metric measures the stability of the content on a page. The goal is to ensure that the page has a CLS of less than 0.1.
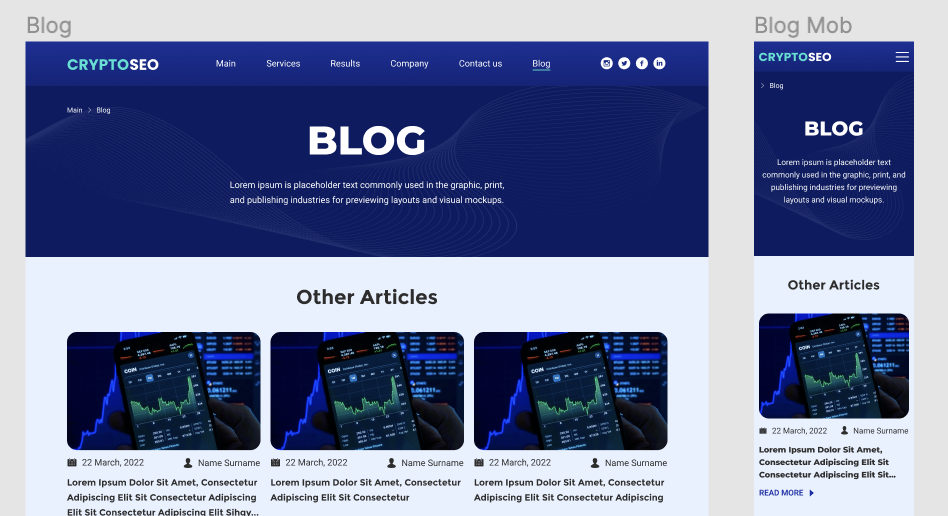
Website Responsiveness and Mobile Indexing

Google has stated that they are moving towards a mobile-first index, which means that they will primarily use the mobile site version of your website to determine your search engine ranking. This is crucial to consider when designing your website, as you need to ensure that your pages are optimized for mobile devices and you have accelerated mobile pages.
There are a few things you can do to ensure that your pages are optimized for mobile devices:
- Use responsive design.
- Use correct meta tags.
- Optimize your images.
- Use correct font sizes.
- Use legible font sizes.
The most typical methods to welcome mobile visitors are:
- A responsive design, which means that a website adapts to the user’s device automatically.
- A website that is both mobile-friendly and 100% dedicated to the platform. Because maintaining two websites is expensive, this technique is only worthwhile if the majority of your search traffic comes from mobile users, and a responsive design would limit your capacity to provide proper service.
Blog Integration with RSS Feed
It is made to allow visitors to subscribe and be updated with new content as it’s published. An app for both iOS and Android devices that can be downloaded from the App Store or Google Play.
This is a great way to keep your brand in front of users at all times, but remember that an app should complement your website, not replace it.
To integrate your blog with an RSS feed, you need to:
- Add an RSS icon to your website.
- Create an RSS feed for your blog.
- Submit your RSS feed to directories.
- Promote your RSS feed.
Correct robots.txt Setting
The robots.txt file is used to tell search engine crawlers which pages on your website should be indexed and which should be ignored.
This is an essential file to consider when designing your website, as it can help to improve your search engine ranking.
To ensure that your robots.txt file is correctly configured, you need to:
- Check that the file is located in the root directory of your website.
- Ensure that the file is named “robots.txt”.
- Configure the file to allow search engine crawlers to index your website.
- Submit your website to search engines.
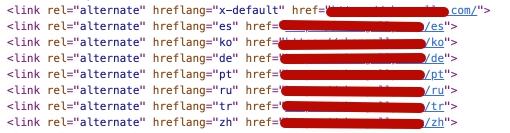
Customizing hreflang Attributes

The hreflang attribute is used to tell search engines which language version of a web page should be displayed to users. This is an important attribute to consider when designing your website, as it can help to improve your site’s SEO performance.
To ensure that your hreflang attributes are correctly configured, you need to:
- Check that the attribute is included in the <head> section of your page.
- Ensure that the attribute is correctly formatted.
- Configure the attribute to point to the correct language version of your page.
- Submit your website to search engines.
Ensuring that your pages are correctly configured for search engines’ work is an important part of designing your website.
Site Navigation Management
The navigation of any website be it an ecommerce website or any other one is one of the most important aspects of the user experience.
The goal of site navigation is to help users find the information they are looking for in the shortest amount of time possible. There are a few things to consider when designing your website’s navigation:
- Use clear and concise labels.
- Utilize consistent labeling.
- Make use of breadcrumbs.
- Use drop-down menus.
- Use search.
Testing your website’s navigation is an important part of the design process. You can use a tool like Google Analytics to track how users interact with your website’s navigation.
Navigation should be displayed in simple HTML text (disable the links still usable for users without JavaScript, CSS, or cookies).
Developing a navigation system is hard. There are lots of tradeoffs to consider, and it’s easy to make a mistake that can have a negative impact on the user experience. That’s why it’s important to test your website’s navigation before launch.
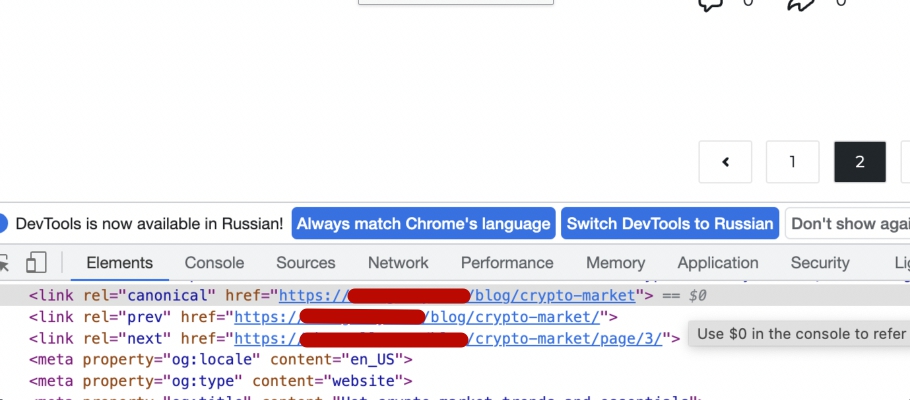
Custom Canonical and Pagination Tags

The canonical tag is used to tell search engines which version of a page should be indexed. This is an important tag to consider when designing your website, as it can help to improve your search engine ranking.
To ensure that your canonical tags are correctly configured, you need to:
- Check that the tag is included in the <head> section of your page.
- Ensure that the tag is correctly formatted.
- Configure the tag to point to the correct version of your page.
- Submit your website to search engines.
The pagination tag is used to tell search engines which version of a paginated page should be indexed. This is an important tag to consider when designing your website, as it can help to improve your search engine ranking.
Limit the Use of JavaScript and CSS
JavaScript and CSS are important tools for creating a website, but they can also be used to hide content from search engines. To ensure that your website is correctly configured for search engines, you need to:
- Limit the use of JavaScript and CSS.
- Check that the <noscript> tag is included in the <head> section of your page.
- Ensure that the <noscript> tag is correctly formatted.
- Configure the <noscript> tag to point to the correct version of your page.
- Submit your website to search engines.
Ensuring that your website is correctly configured for search engines is an important part of designing your website.
In Conclusion
Configuring your website for search engines is an important part of the design process. By following the tips in this article, you can ensure that your website is correctly configured for search engines and improve your chances of ranking high in the search results.